ステッカー印刷 カットパスデータの作成方法
カットパスデータの条件
ベクター形式で作成する
カットパスはペンツール等を用いたベクターデータで作成します。画像で描かれた線はお受けできません。
一筆書きの「クローズパス」で作成する
パスは、始点と終点が閉じた状態の「クローズパス」で作成してください。
デザインとの間隔は、「2mm以上」確保する
カットには1mmほどの誤差が生じる場合があります。デザインとの間に最低でも2mmの間隔をあけて作成をしてください。
カットラインを滑らかにする
鋭角なパスや複雑なパスは、加工できません。滑らかにカットパスを作成いただくと、仕上がりも綺麗になります。
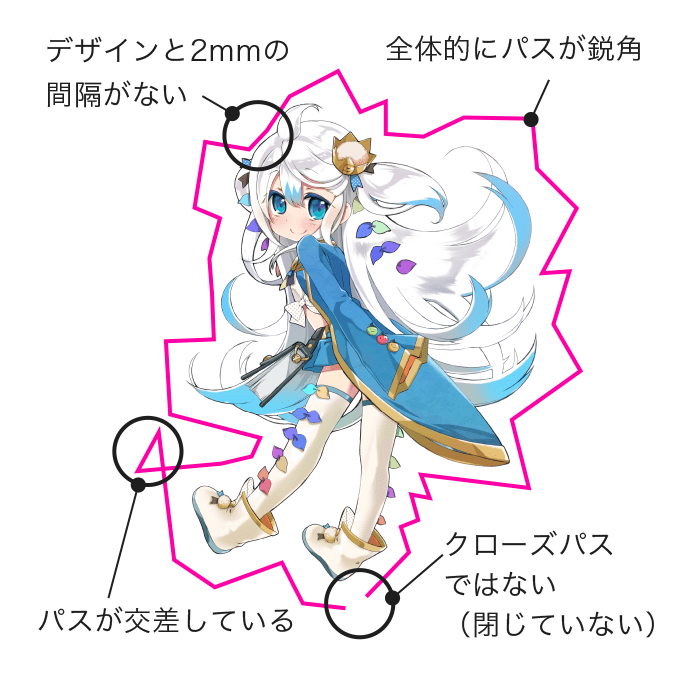
NG例

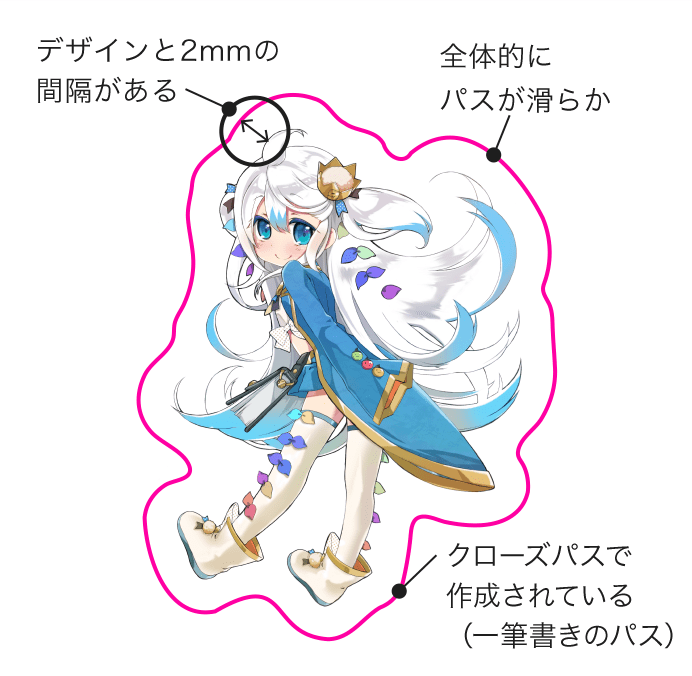
OK例

カットパスを作成するアプリケーションを選択してください
Illustrator
Photoshop
Illustratorで作成する方法についてご案内します。
ペンツールや図形ツールでなぞる
Illustratorで作成する場合、「パス」レイヤー内にパスを作成します。カットパスがガイド線や透明で作成されていると認識できません。パスは色つきの実線で作成してください。
ペンツールの場合
STEP1ペンツールでデザインをトレース
ペンツールを使用して、希望のカットパスを作成します。カットパスとデザインの間は2mm以上の間隔をあけて作成してください。

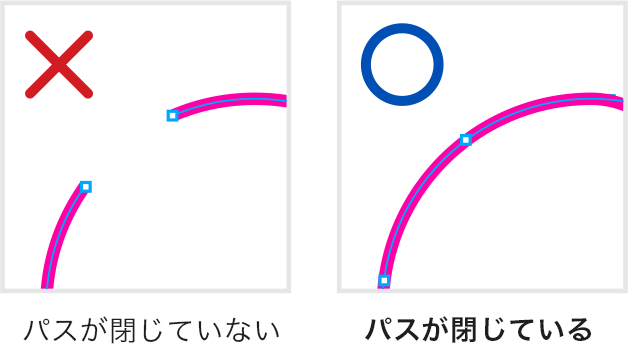
STEP2パスが閉じていることを確認
作成後は、パスの始点と終点が繋がって、閉じているかを確認してください。

パスが閉じているかどうかは以下の手順でご確認いただけます。
メニュー「ウィンドウ」から「ドキュメント情報」パレットを選択し、パレットの右上のボタンから「オブジェクト」を選択します。
確認したいカットパスを選択すると、右図のようにオープンパス(閉じていないパス)とクローズパス(閉じたパス)の数が表示されます。オープンパスがあればご修正ください。
図形ツールの場合
楕円形ツールや、長方形ツールを使った図形も、パスとして使用できます。

その他、商品ごとにデータ入稿時の注意事項がございます。各商品ページのデータ作成ガイドを参照いただき、必要なデータ処理を行なってください。
Photoshopで作成する方法についてご案内します。
方法1. 画像データから生成する
Photoshopにて画像データの範囲選択からパスデータを作成する方法です。
作成したパスデータはIllustratorで使用することも可能です。
STEP1デザインレイヤーを結合する
パスを生成するデザインデータのレイヤーを1枚に統合し、それ以外の範囲を透過状態にします。

STEP2パスを生成する範囲を選択
統合したデザインの輪郭を選択ツールにて選択状態にします。
レイヤーを選択した状態で、「選択範囲」→「選択範囲を読み込む」を使うと簡単に絵柄の輪郭を選択できます。
背景が透過されていないなどの理由で、上記の手順ではうまく選択範囲が選べない場合は、選択ツール機能などを使用して、デザインの輪郭を選択します。

STEP3パスとデザインの間隔を2mm以上確保する
デザインとパスの間隔を2mm以上確保します。
STEP2で選択範囲を選んでいる状態で、「選択範囲」→「選択範囲を変更→拡張」から選択範囲を広げることができます。例えば、解像度350dpiの設定のデータで2mmの余白が必要な場合は、28pixelパスを拡張します。

解像度ごとの拡張量の求め方
拡張(pixel) =
2mm(拡張するサイズ)
25.4mm(=1インチ) ÷ 解像度
〈解像度400ppiの場合の計算例〉
25.44mm ÷ 400pp ≒ 0.064mm
2mm ÷ 0.064mm ≒ 31px
px、mm変換ツール
mm→pxの換算ができます。「解像度dpi」と「mm」の空欄に数値を入力してください。
四捨五入による誤差(1px、0.1mm程度)が生じる場合があります。
- mm350dpiの場合
0px
小数点以下四捨五入
カットパスを滑らかに調整する
選択範囲に沿ったパスが鋭角な場合、滑らかなパスデータに調整することをおすすめします。
選択範囲を選んでいる状態で、「選択範囲」→「選択範囲を変更→「滑らかに」を選択し、平滑度を調整します。pixel数値が大きいほど、滑らかになりますので、入力する数値を確認しながら微調整してください。

STEP4選択範囲から作業用パスを作成
上部メニューの「ウインドウ」→「パス」のパレットを開きます。
パスパレット右上のオプションから、「作業用パスを作成」を選ぶと、選択範囲がパスになります。
続けて、オプションの「パスを保存」でパスを保存すれば、絵柄に沿ったカットパスの完成です。パスの中抜きができない商品(アクリルグッズなど)は、「パス選択ツール」を使い、不要な中抜きパスを除去しておきましょう。

その他、商品ごとにデータ入稿時の注意事項がございます。各商品ページのデータ作成ガイドを参照いただき、必要なデータ処理を行なってください。
方法2.ペンツールや図形ツールでなぞる
「ペンツール」や「シェイプツール」を使って、手動でパスデータを作成する方法です。
ペンツールの場合
STEP1ペンツールでデザインをトレース
Photoshopのペンツールにてデザインデータの輪郭をなぞります。カットパスとデザインの間は2mm以上の間隔をあけて作成してください。

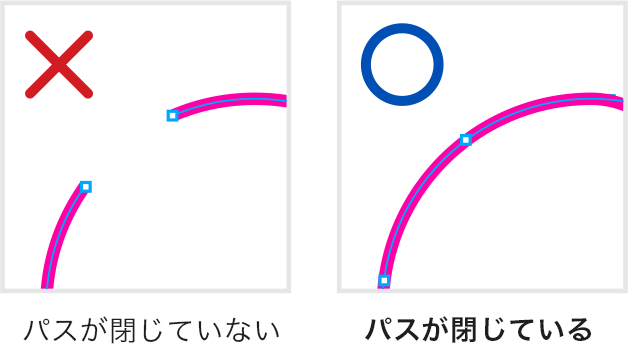
STEP2パスが閉じていることを確認
パスの始点と終点が繋がっていることを確認したらカットパスの完成です。
ペンツールで作成したパスがガタガタしている場合は、上記の「カットパスを滑らかに調整する」 の手順で、滑らかに調整することをおすすめします。
(作業用パスから選択範囲の状態に戻すには、パスパレットのオプションから「選択範囲を作成」を選択します。)
シェイプツールの場合
シェイプツールとは、ツールバーにある図内の赤枠のツールを指します。

シェイプツールを選択後、photoshop左上の種別が「パス」になっていることを確認してから、形状を作成してください。

「シェイプツール」から作成した図形は、「パス」パレット上でも「パス」として認識できます。

その他、商品ごとにデータ入稿時の注意事項がございます。各商品ページのデータ作成ガイドを参照いただき、必要なデータ処理を行なってください。

