シール印刷(マルチタイプ)
データ作成について
- データ作成注意点
- Photoshopデータ作成方法
- 白インク作成注意点
印刷サービスについて
- 対応アプリケーション
- ご注文サイズ・デザイン点数
シール/ステッカーの構造について


表面加工
印刷面を保護し、ツヤ出しやツヤ消し、UVカット(一部商品のみ)を施すことができます。
当店ではオプションとなっておりますので、お申し込みの際にご希望の加工を選択してください。
素材
印刷のインクが塗られる部分です。
シール印刷/ステッカー印刷それぞれ様々な用紙を取り揃えております。
粘着
当店では用途に合わせて「一般粘着」「強粘着」「再剥離」「冷凍」「微粘再剥離」の5種類からお選びいただけます。
台紙
シール素材をのせている紙(剥離紙)です。剥離紙は、シール素材によって異なります。
ハーフカットとは
台紙を完全にカットせず、シールの本体部分だけをカットすることを言います。
台紙を残した状態で切り込みを入れるので、必要な部分が剥がしやすくなります。
断面図


対応アプリケーション
対応アプリケーション・形式
【スタッフチェック入稿・スマートチェック入稿共通】
Illustrator(ai、eps)もしくはPhotoshop(psd、eps)のみ対応
- PDFやjpgなどの画像データは対応外です。
ご注文サイズ・デザイン点数について

4点としてカウントします。

2点としてカウントします。
デザイン点数について
商品により、付け合わせ点数が決まっています。
点数については、カットの本数ごとに1点、例えばドーナツ形状のカットなら2点と数えますのでご注意ください。左のデザインの場合は4点と数えます。ご注文時に選択いただく点数以内でご自由に配置してください。
- A7サイズ10点まで/20点まで
- A6サイズ15点まで/30点まで
- A5サイズ20点まで/40点まで
- A4サイズ30点まで/60点まで
- A3サイズ40点まで/80点まで
仕上げサイズについて
ご注文サイズに仕上げてお届けします。
仕上げサイズのご指定方法はこちらをご確認ください。
カットの切り口について
ご注文枚数によりカットの形状が異なります。
少ない枚数に関しては、刃カットにて加工を行い、ある一定以上の枚数を超えるご注文の場合は、レーザーカットでの加工になります。
※加工が変更になる枚数は、ご注文サイズによって異なります。
部数・納期に関わらず、カットの種類は変更、選択はできません。あらかじめご了承ください。
刃カット(少部数用)
刃物でのカットになるため、切り口が綺麗なのが特徴です。
大部数の加工には対応しておりません。
【イメージ】


レーザーカット(大部数用)
レーザーカット加工は、カットの切り口に0.2~0.3mm程度の隙間ができ、剥がしやすくなっています。濃い色味のデザインの場合、写真のように切り口が白く目立つ場合があります。
少部数の加工には対応しておりません。
【イメージ】


摩擦によるインク剥がれについて
印刷の特性上、摩擦などの力に弱く、頻繁に何かに擦れるなどの可能性がある場合、インクが剥がれてしまう場合がございます。
(例:iPhoneなどのスマホケースや、ビンなど液体がかかる可能性がある容器に貼る場合など)
上記の使用用途でご利用いただく場合は、インク剥がれを防ぐため、PP貼り加工をお勧めいたします。
印刷(インク)の上からPPフィルムを張り合わせるため、摩擦などによるインク剥がれを防ぐ事が可能です。
※特に、ユポ紙/PETシール/透明PETシールなどの特殊紙の場合は、通常のシール紙に比べ摩擦やキズに弱いため、PP貼り加工をお勧めいたします。
PP貼り加工対応用紙
- ミラーコート紙
- アート紙
- PET
- 透明PET
- ユポ紙80
- ユポ紙80(微粘再剥離)
- 訂正用アート紙
耐水性について
耐水性のあるシールは、水回りなど、水滴がかかる場所でのご使用が可能です。
通常のシールに比べ、破れにくく、水滴などによるインク剥がれなどにも強い用紙になります。
ただし、熱湯や水中で使用いただく場合は、シールが剥がれてしまう可能性がございます。
使用用途や使用状況によっては、ご使用頂けない場合がございます。
データ作成注意点
【Adobe Illustratorの場合】
1デザインを配置する
デザインデータはデザインレイヤー内に配置してください。

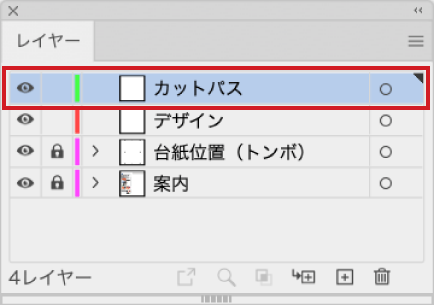
2ハーフカット用カットパスを追加
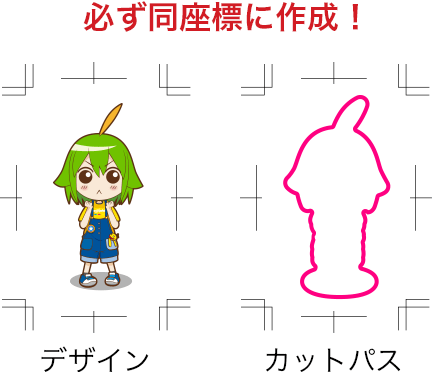
デザインとカットパスは必ず、レイヤーを分けて作成してください。(図参照)
カットパスのレイヤーは必ず「カットパス」という名前にしてください。(名前が異なると、スマートチェック入稿でカットパスとして読み取ることができない恐れがございます。)


- 必ず同座標(同じ位置)に、別レイヤーでデザインとカットパスを作成してください。
- ガイドで作成されたパスは反映されません。
- パスは必ず線に色をつけてください。
- 「効果」メニューの「スタイライズ」での角丸は、カットに反映されません。カットパスはフィルタ等を使用せず実線のみで作成してください。
- カットパスのレイヤーにはカットパス以外のオブジェクトやテキストは作成せずにご作成ください。
カットパスレイヤーにデザインの一部が配置されている。

カットパスとデザインがそれぞれのレイヤーに収まっている。

3台紙の断裁用トンボを追加
「台紙位置(トンボ)」レイヤー上に、最終仕上げ(シートサイズ/ 台紙カット)の位置を必ずトンボ(トリムマークでご指示ください)で作成してください。断裁用のパス等の作成は必要ございません。
【方法1】
台紙サイズをトンボで指示


もしくは
【方法2】
台紙サイズをアートボードで指示

【Adobe Photoshopの場合】
1台紙の仕上げ断裁の指示を追加
キャンバスサイズを仕上げ断裁位置から天地左右それぞれ3mm大きく設定し、ガイド線で希望サイズをご指定ください。
(スマートチェック 入稿の場合、キャンバスサイズの各辺3mm内側で台紙を断裁いたします。このため、塗り足しが不要なデザイン(背景が白)の場合であっても、必ず仕上げ断裁位置から各辺3mm大きくキャンバスサイズを設定してください。)

2デザインを配置する
デザインデータはデザインレイヤー内に配置してください。

3ハーフカット用の作業用パスを追加
デザインとは別に、カットパスは必ず作業用パスで作成してください。(図参照)
必ず同座標(同じ位置)に作成してください。
仕上げ断裁位置とハーフカットパスは3mm以上距離をあけて作成してください。スマートチェック入稿でこの距離が不足していると、3mm確保できるように仕上げ断裁位置が自動で調整されます。
〈デザインデータ〉

デザインは通常のレイヤーに作成。
※カットパスは作成しないでください。カットパスがある場合は、印刷されてしまう可能性がございます。
〈カットデータ〉

作業用パスにカットパスを作成。
※カットパスのみ作成してください。デザインと同座標(同じ位置)に作成してください。
カットについての注意点
【形状】
カットパスの形状は、丸や四角、角丸だけでなく、お客様のご指定いただいた形での加工が可能です。※複雑すぎる場合や、鋭角なカットはお受け出来ない場合がございます。(図参照)

カットパスが複雑(鋭角な箇所)があるため、綺麗な仕上がりにはなりません。

滑らかな曲線にしていただくと綺麗な仕上がりになります。

パスのポイントが多すぎるため綺麗な仕上がりになりません。

パスのポイント数を減らし、滑らかな曲線になっているため、綺麗な仕上がりに。
【カットズレ】
カットには±1mm程度の誤差がありますので、フチを切り落とすようなデザインには必ず塗り足しを伸ばしてください。また、切れてはいけないもの(例えば文字など)は2mm以上内側に収めてください。

カットパスと文字の間隔が2mm以下のため、カットズレにより文字が切れてしまっている。

カットパスと文字の間隔が2mm以上とれているためカットズレも目立たず綺麗な状態。
切れてはいけない文字やデザイン、均等フチ等は、カット時のズレが目立ちやすいため必ずカットパスとは2mm以上離して作成してください。
【塗り足し】
上記のカットズレと同じく、カットには±1mm程度の誤差が生じます。
そのため、塗り足しも2mm以上作成していただく必要がございます。

塗り足しが作成されていない場合、もしくは作成されているが塗り足しが2mm以下の場合は、カットズレにより仕上がりに背景の白が入ってしまいます。ご注意ください。
【仕上げ断裁とカット位置】
【カットパスとカットパスの間隔】
カットパス(ハーフカット)
仕上げ断裁位置

- カットパスとカットパスの間隔は、2mm以上離してください。
- カットパスと断裁位置は、3mm以上離してください。
白インクについて透明PET限定
透明PETは、白インクを使用しない場合、素材の色の影響を受け、デザインが目立ちにくくなります。白インクで下地の印刷を行うことをおすすめします。
![]() 印刷の仕上がりイメージ
印刷の仕上がりイメージ

![]() 白インクをつかわないと…
白インクをつかわないと…

シール印刷では、透明PET以外にも白地では無い素材(クラフト紙、金箔、銀ピカ等)がございますが、白インクには対応いたしておりません。そのため、白色の表現はできません。画面上の白色の部分は、素材の色味で仕上がりますのでご注意くださいませ。
【白インク先刷り+カラー印刷】
下地に白インクをひいてから、カラー印刷します。通常通り、印刷面がオモテ面になります。
【白インク後刷り+カラー印刷】
ガラス窓の内側から外に向けて内張りする場合にお選びください。カラー印刷の上から白インクを引きます。のり面がオモテ面になります。
後刷りする場合、デザインはミラー反転しておいてください。
【白インクのみで印刷】
カラーの印刷は行わず、白インクのみで仕上げます。
【白インクなし、カラー印刷のみ】
白インクの印刷は行わず、カラー印刷のみで仕上げます。
白インクのデータ作成注意点(Illustrator/Photoshop共通)
注意1ホワイト版レイヤーの作成
白インクの使用には、ホワイト版レイヤーの作成が必要です。デザインレイヤーとは別に、ホワイト版レイヤーをご作成いただき、必ずグレースケールでご作成ください。
ホワイト版デザインのレイヤーは必ず「ホワイト版」という名前してください。(名前が異なると、スマートチェック入稿でホワイト版として読み取ることができない恐れがございます。)
【グレースケール】…色の情報は含まない「モノクロ」のこと。
K(ブラック)のみで作成してください。
 レイヤーを分けて作成!
レイヤーを分けて作成!
デザインホワイト版
注意2同座標
必ず同座標(同じ位置)に、デザインとホワイト版を作成してください。

注意3白インクの濃度
白インク部分は必ずグレースケールで作成していただく必要がございますが、グレースケールの濃度がそのまま白インクの濃度になります。
例)K100%→ホワイト100%、K30%→ホワイト30%
CMYKのデザインデータをIllustratorやphotoshop上で、変換するだけではなく濃度も必ずご確認ください。
※白インクは、グラデーションのような綺麗な濃度差は表現できません。
基本的には濃度100%をお勧めいたします。
【 CMYK 】

 【 グレースケール 】再入稿対象
【 グレースケール 】再入稿対象

CMYKデータをグレースケールに変換しただけの状態です。K(ブラック)の濃度=ホワイトの濃度になるため、薄いホワイトしか印刷されず、綺麗に仕上がりません。
※薄い濃度部分はキレイにホワイトがのらず下地の素材が出てしまいます。
 【 黒ベタ K100% 】
【 黒ベタ K100% 】

ホワイト部分を全てK100%にしているため、しっかりとした濃いホワイトが印刷され、キレイな仕上がりになります。
注意4スマートチェック入稿時 特有の注意点
「スマートチェック」をご利用いただく場合は、恐れ入りますが下記の項目をご確認ください。
Illustratorファイルの場合
ホワイト版にはリンク画像や埋め込み画像を使用せず、Illustratorのパスデータで作成してください。
ホワイト版は画像非対応です。

上記の調整が難しい場合は、ご不便おかけいたしますが「スタッフによるデータチェック」をご利用くださいますようお願いいたします。
その他のご注意点
- お手元にはシートで届きます。データ内に必ずシートの仕上げ断裁位置のご指示をお願いいたします。
- 当社にて付け合わせは行いません。付け合わせ方も含め、完全データをご入稿ください。
- 価格表の上限を超えるご注文の場合は、追加納期をいただきます。
- サイズ・形状によってはカットできない場合がございます。

