Tシャツ・ウェア・グッズプリント
カッティング&転写方式
対応アプリケーションPDF入稿対応外商品となります。
Illustrator/Photoshop
【Adobe Photoshopでご入稿の場合】

- 解像度は350dpi以上を推奨しております。詳しくは「画像ファイルの解像度」をご参照ください。
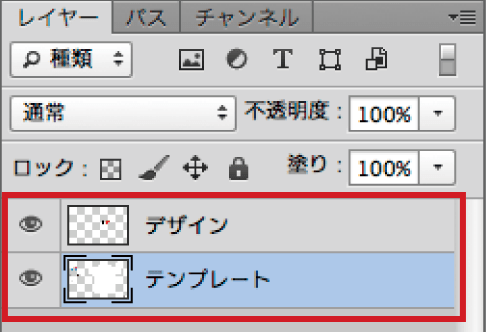
- テンプレートとデザイン以外の不要なレイヤーは削除し、統合せずにpsd形式でご入稿ください。
- 必ず当社テンプレートをご使用ください。
白デザイン部分のプリントについて
白で作成されたデザインも表現できます。
- データ上の白い部分は、そのまま白く表現されます。必要なデザイン部分以外は透明化してください。
ホワイトインクは搭載していませんが、転写紙が白色のため白の表現が可能です。
- 不要な白デザインの有無については、テンプレートに記載の「ボディ色変え方法」を行い、必ずご確認ください。
- Adobe Illustratorの表示メニュー→「透明グリッドを表示」でもご確認いただけます。

【 例1 】プリント生地が緑色の場合




【 例2 】プリント生地が橙色の場合




効果の使用について
ぼかしやドロップシャドウの効果は忠実に再現できません。
オブジェクトのパスに沿ってフチを作成します。効果によってAされた部分にはパスがないため、効果に沿ったパスを作成することができません。詳しくは「プリント方式について」の見本をご確認ください。
ぼかし



ドロップシャドウ



デザインのパスについて
デザインに沿ったパスを作成してください。
製造工程でデザインに沿ったフチがつきます(フチの形状は指定できません)。パスが作成されていないデザインの場合(画像データ等)は、「パスの作成方法について」をご参照いただき、パスを作成してください。
パスの作成が困難な場合は、下段の「パスが作成されていないデータ」のように、当社で四角いパスを作成して仕上げることも可能です。ご希望の際は、「四角いパスで進行」の旨をご入稿時の備考欄にてご指示ください。




パスの作成方法について
- 1Adobe Photoshopで画像ファイルを開き、レイヤーパレットでレイヤーが1つだけになっていることを確認します。レイヤーが複数存在している場合は、必要なものだけを残して「結合」してください。(背景は透明を推奨)
- 2自動選択ツールなどを使い、必要な絵柄のみをできるだけ絵柄に沿って選択します。

- 3必要な絵柄のみを選択している状態で、パスパレット内の下部にある「選択範囲から作業用パスを作成」ボタンを押します。またはパスパレットオプションから「作業用パスを作成」を選択してください。(この時許容値を選択するダイアログが出てくる場合は小さい数値にするほど細かいパスが作成されます。)
するとパスパレット内に「作業用パス」という名前の新しいパスが出来上がります。 - 4そのままパスパレット右上のオプションボタンを押し、「パスを保存」を選択します。
デフォルトでは「パス1」が出来上がります。(名前は変更しても構いません。)
- 5続いてそのまま再度パスパレットの右上のオプションボタンを押し、「クリッピングパス」を選択します。表示されるダイアログで先程保存したパス名を指定します。「平滑度」は通常設定の必要はありません。「パス1」の文字が白抜き文字に変わります。


- 6データを別名保存します。必要レイヤーのみを残し、psd形式で保存します。ここまででPhotoshopでのデータ処理は終了です。
- 7先程保存したpsdデータをAdobe Illustratorドキュメントに配置します。
- 8Illustratorのリンクパレットで該当画像データを埋め込むと画像の周りにパスが作成された状態になります。上部メニューバー「表示」→「アウトライン」を選択しアウトライン表示をすると、パスを確認していただけます。
プレビュー表示

アウトライン表示







