画像解像度とdpi|印刷やWebサイトの目安と確認方法

画像解像度とは、画像の緻密さを数値化したもので、「dpi(ppi)」という単位で表されます。解像度が高いほど画像は綺麗に表示されますが、利用目的に応じた推奨値があります。
本記事では解像度やdpiの意味、印刷やWebサイトにおける推奨の画像解像度を解説します。
解像度とdpiの違いとは?
【 画像解像度とは 】
画像解像度とは、1インチ(25.4mm)の中の、画像を構成する点(画素)の密度を表したものです。点の数が多いほど解像度が高く、画像はより滑らかで精細に表現されます。

【 「dpi」「ppi」の意味 】
- dpi(ディーピーアイ)= dots per inch
- 1インチに含まれる点の数。
印刷物で使われる単位。 - ppi(ピーピーアイ) = pixels per inch
- 1インチに含まれるピクセルの数。
モニター表示で使われる単位。
共に画像解像度の単位を表します。「350dpi(ppi)」であれば、1インチの中に350個の点(ピクセル)が含まれる画像という意味になります。
画像を表示する媒体によって呼び名の違いはありますがどちらも意味合いは同じです。「dpi」は印刷などのアナログな媒体で扱う画像の解像度に用いられます。「ppi」はモニターで表示する画像に対して使われ、モニターの色表現の最小単位であるピクセルの数を表しています。
画像解像度の目安
画像の解像度は高い(数値が大きい)ほど鮮明になりますが、用途によって適切な値があります。
【 印刷物の解像度は350~1,200dpiが推奨 】
一般的なフルカラーの印刷物であれば350dpiが推奨です。
一方でグレースケールなら600dpi、モノクロ2階調なら1,200dpiが推奨となります。この違いは、色数が少ないほど、なめらかなグラデーションを表現するためにより細かな点を構成する必要があるためです。
反対に、ポスターのように遠くから眺める印刷物であれば、解像度は200dpi~程度でも粗さはほとんど気になりません。大きな印刷物はデータ容量も大きくなるため、扱いやすさを考慮して解像度を多少下げることも検討しましょう。
なお、印刷の解像度が350dpiである理由は、「必要解像度=印刷線数の2倍」という基準に由来します。
線数とは、印刷における表現の最小単位である「網点」が1インチの中に何個並んでいるかを表します。一般的な印刷では線数は175線であることが多いため、175線×2倍=350dpiという目安が生まれました。
| 印刷物の種類 | 適切な画像解像度 |
|---|---|
一般的なフルカラー印刷 | 350dpi |
ポスターなど大きな印刷物 | 200dpi |
グレースケール | 600dpi |
モノクロ2諧調 | 1,200dpi |
なお、解像度が高いほど印刷仕上がりがより綺麗になるのでは?と思うかもしれませんが、一定の解像度を超えると仕上がりの違いはほとんど分からなくなります。これは人間の目で認識できる細かさと、印刷機で再現できる点の数や質、それぞれに限界があるためです。また、前述のようにデータ容量が大きすぎて扱いにくくもなるので、基本的には印刷会社の推奨する解像度に合わせるのが良いでしょう。
【 Webサイトの解像度は72dpiが推奨 】
Webサイトでの画像解像度は72dpi(ppi)が一般的です。
ただし、モニターで表示する画像で重要なのはピクセルサイズであって、画像解像度(dpi)自体は意味を持ちません。
つまり、モニターで表示するだけであれば、画像解像度(dpi)の数値が何であっても見た目は変わりません。
Webサイトの画像=72dpiである由来は慣例的な意味合いが大きく、かつてのMacintosh IIのモニター解像度が72dpiであったことや、データ容量を抑えるなどの目的で、今日に至るまで72dpiで書き出すのが通例となっています。
一方、気を付けたいのは、webサイトで使われている画像をそのまま印刷する場合です。画面上では問題が無くても、印刷した際に粗さが目立ってしまいますので、次項の方法を参考にしながら印刷に耐えうる画像サイズを確認しておきましょう。
モニターで画像を綺麗に表示するには?
モニターで画像を綺麗に表示するには、モニター自体の解像度を上げる(適正にする)必要があります。解像度が低く、画面サイズが大きいほど、画像は粗く見えることになります。
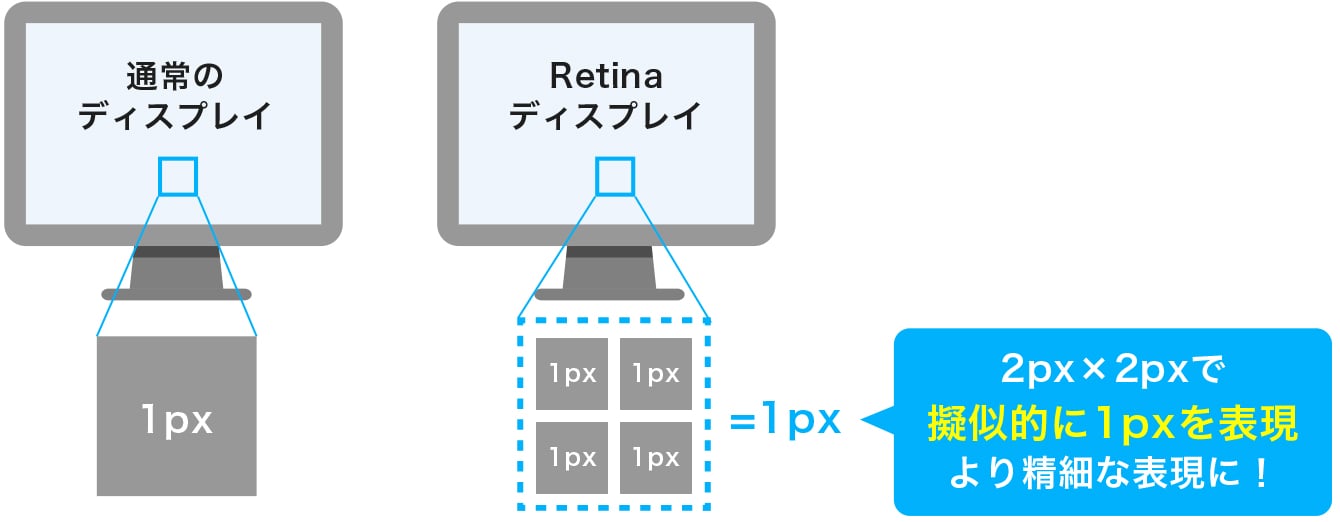
一方で近年のスマートフォンやRetinaディスプレイなどの高精細ディスプレイでは、1つの点(画素)を4つや9つといった複数個のピクセルで表現でき、画面サイズが大きくても緻密で精細な表現が可能となっています。この場合はプログラム上での画像の指定ピクセルサイズに対し、2倍、3倍(300×200px指定の画像なら600×400px、900×600px)といった大きさで画像を書き出す対応を行います。
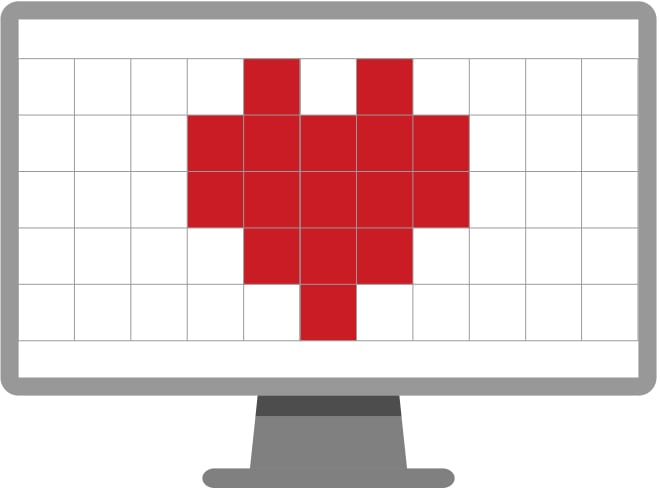
モニターサイズが同じで解像度が異なる場合


解像度が高い方が綺麗に見える
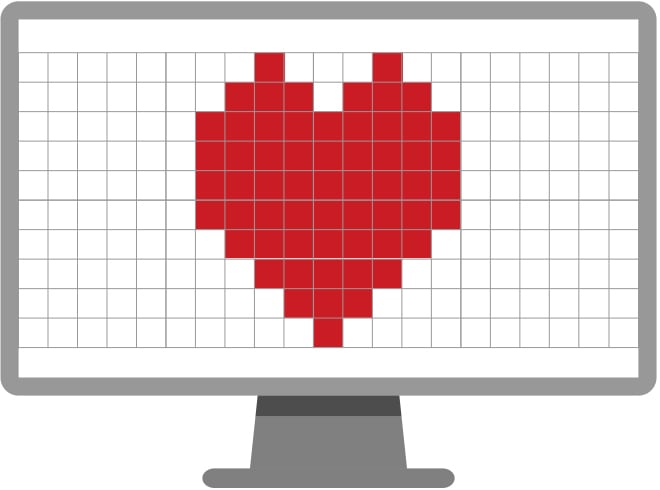
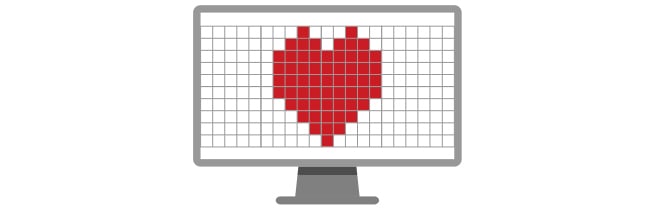
解像度が同じでモニターサイズが異なる場合


モニターが小さい方が綺麗に見える
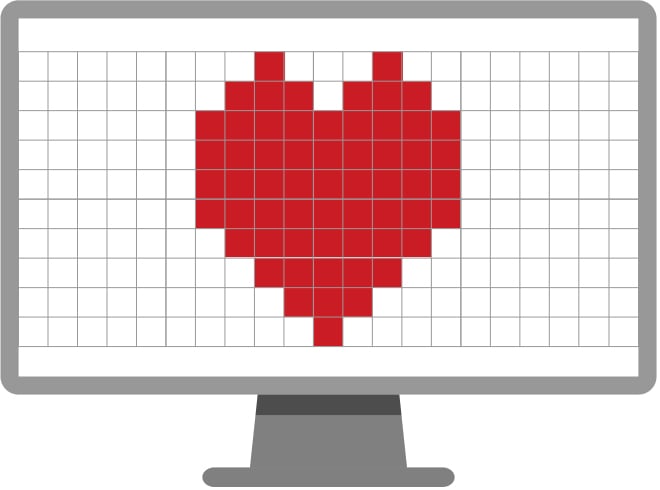
高解像度ディスプレイの仕組み

画像解像度の確認、サイズの変更方法
【 Illustratorでの確認方法 】
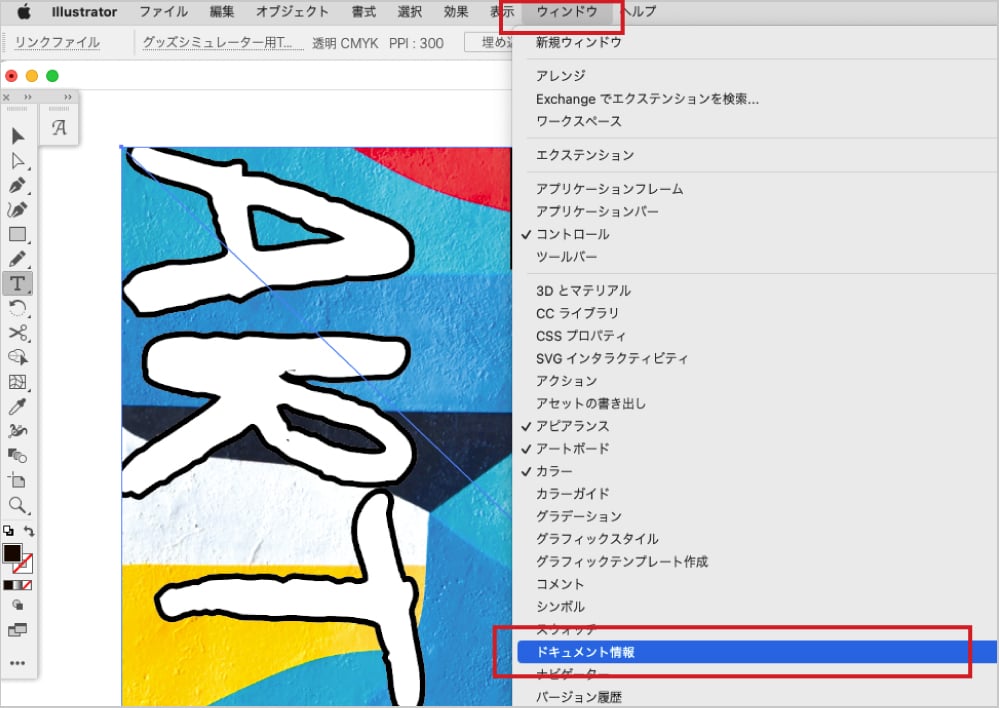
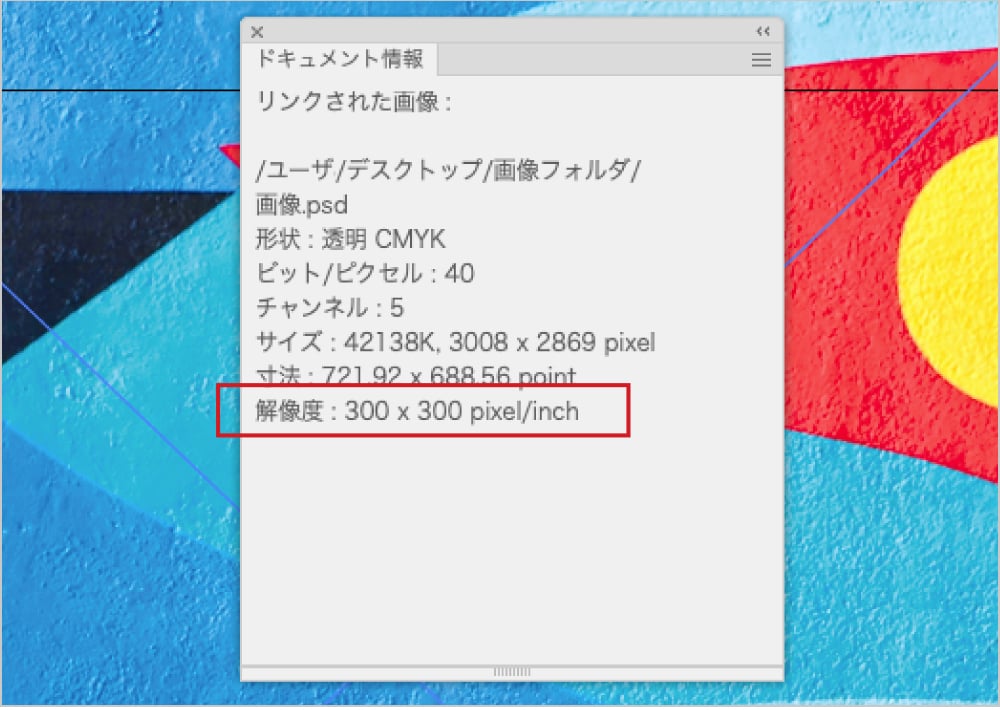
illustratorで対象のファイルを開き、上部メニューバーの「ウィンドウ >ドキュメント情報」からパネルを開きます。続いてパネルオプションから「リンクされた画像(または埋め込まれた画像)」にチェックを入れ、対象の画像を選択すると現在のサイズにおける解像度を確認できます。
アプリケーション別ガイド Illustrator 配置画像の解像度


【 Photoshopでの確認と変更方法 】
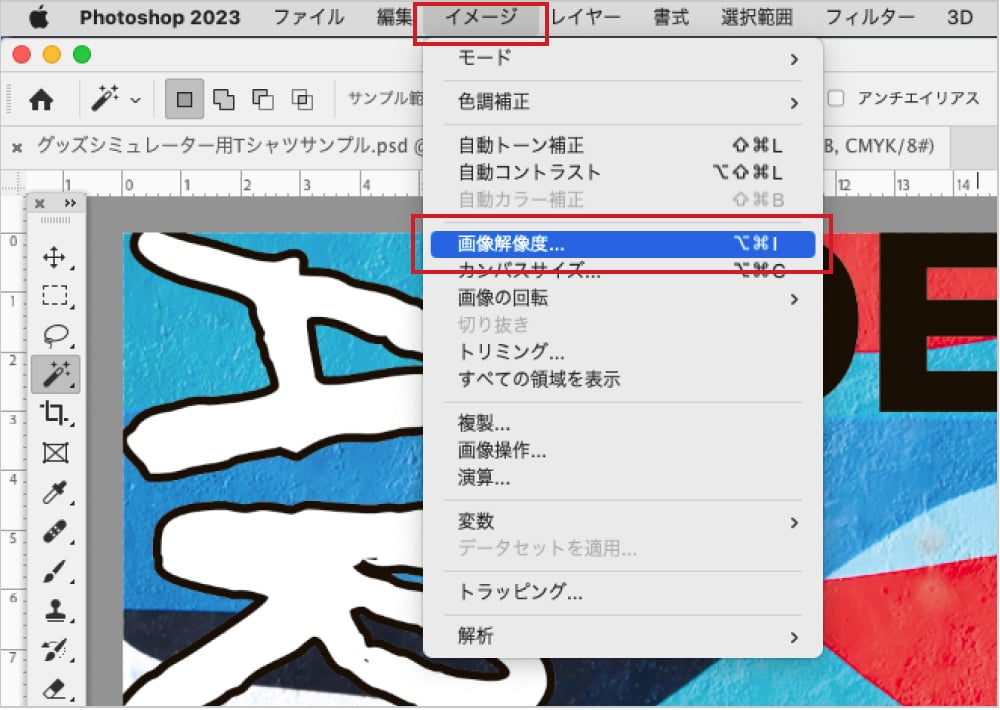
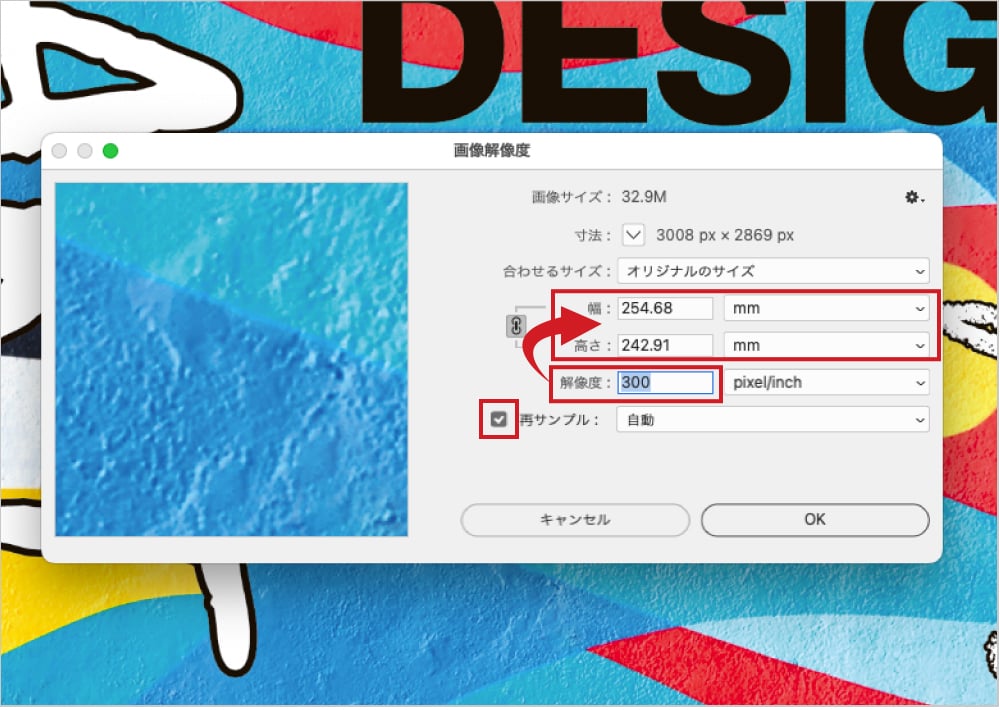
Photoshopで画像を開き、上部メニューバーの「イメージ >画像解像度」を開くと現在の画像解像度が表示されます。このとき、「画像の再サンプル」のチェックを外し、「解像度」を変更すると、その解像度におけるサイズを確認できます。

また、解像度を変更することもでき、「縦横比を固定」「画像の再サンプル」にチェックを入れ、解像度を変更します。ただし注意点として、解像度を低い値から高い値に上げても、元々ぼやけている部分が綺麗になることはありません。解像度は不可逆であり、一度解像度を下げた画像は、大元の十分な解像度を持つファイルから再度調整する必要がある点には注意しましょう。
アプリケーション別ガイド Photoshop 画像ファイルの解像度

現在の画像解像度

解像度を変更するとその解像度でのサイズを確認できる
解像度と印刷サイズの計算ツール
画像サイズはピクセル数によって表されますが、解像度を掛け合わせることで印刷サイズを割り出すことができます。
- 画像のピクセル数 ÷ 解像度(dpi)×25.4(mm/1インチ) = 印刷サイズ(mm)
- 〈例〉
- 長編 4,000px ÷ 350dpi × 25.4mm = 290mm
短編 3,000px ÷ 350dpi × 25.4mm = 217mm
つまりサイズが3,000×4,000pxで解像度が350dpiの画像を印刷する場合は290×217mmの大きさになります。反対に目的の印刷サイズに対して必要なピクセル数も逆算することができます。
解像度とサイズの計算は以下のツールが便利ですので是非ご活用ください。
まとめ
いかがでしたでしょうか。画像解像度とその単位であるdpi、ppiの意味、用途別の推奨解像度を解説しました。
解像度とは1インチあたりの点(画素)の数を表し、数値が高いほど画像のなめらかさや緻密さが増します。
ただし、用途によって推奨の解像度があり、解像度が大きすぎるとデータが重くなるなどのデメリットもあります。目的によって適切な解像度を選ぶようにしましょう。
当社では名刺やチラシ、パンフレットなど様々な制作物の印刷を承っております。あらかじめ適切な解像度が設定されたpsdテンプレートや、解像度の不足などを即座に検知できる「スマートチェック」といった、便利な入稿メニューをご用意しています。
印刷物の制作をお考えの際には、ぜひご利用くださいませ。
画像解像度とdpiに関するよくある質問
画像解像度の意味は?
画像の緻密さを数値で表したものです。
解像度が350dpiであれば、1インチ(25.4mm)の中に350個の点(画素)を含むという意味です。解像度とdpiの違いは?
「解像度」は画像の緻密さを数値で表したもので、「dpi」はその単位を意味します。
解像度は「350dpi」などと表され、この場合は1インチの中に350個の点(画素)を含むという意味です。dpiとppiの違いは?
共に画像解像度の単位ですが、dpiは1インチあたり「点」の数を、ppiは1インチあたりの「ピクセル」の数を表します。
dpi(ディーピーアイ)= dots per inch …主に印刷物で使われる解像度の単位です。
ppi(ピーピーアイ) = pixels per inch …モニター表示で使われる解像度の単位です。印刷解像度(dpi)の目安は?
フルカラー印刷なら「350dpi」が目安です。
ただし、グレースケールなら「600dpi」、モノクロ二階調なら「1,200dpi」が目安となります。


