作成編レッスン01
作成編ではテンプレートの使い方や画像の準備、そして画像や文字をレイアウトするまでのポイントをご紹介します。ポストカードのデザインを完成させましょう!

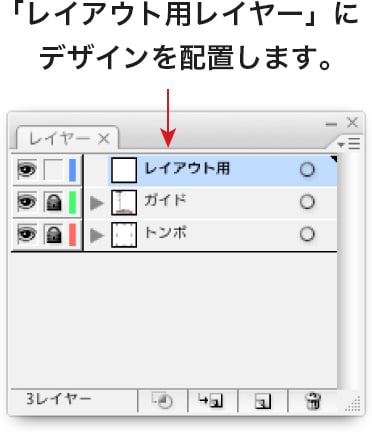
便利なテンプレートを使おう!
テンプレートを使えば、あらかじめサイズが設定されていて、レイアウトの目安になるガイドラインも入っていますので、とっても便利です。
テンプレートのダウンロード
ポストカード用テンプレート
テンプレートダウンロード
宛名面のテンプレートもあります!
入稿データには郵便番号枠など、宛名面のデザインデータも必要です。オリジナルで作成するか、デザイン済みのテンプレートをご活用ください。
シンプル版プレビュー
テンプレートダウンロードデザイン版プレビュー
テンプレートダウンロード
デザインの向きに合わせたテンプレートを開こう。
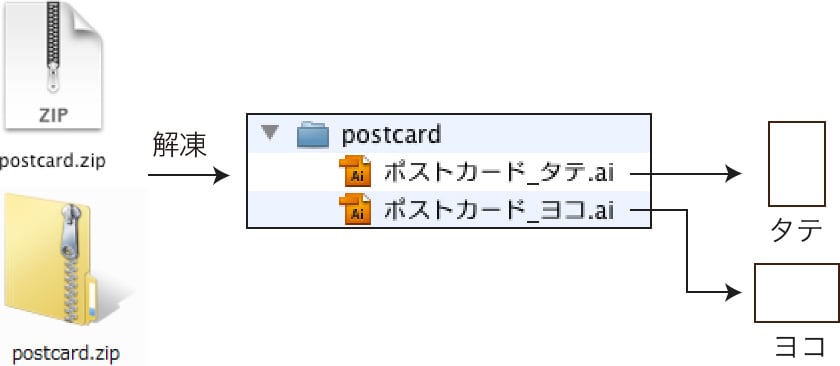
ダウンロードが終わったら、圧縮ファイルを解凍してテンプレートを開きましょう。デザインがタテ向きならタテ、ヨコ向きならヨコと、同じ向きのテンプレートを使い、使わないファイルは消しておきましょう。


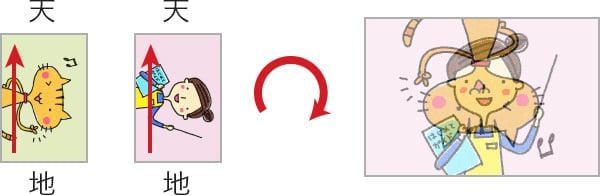
デザインの向きとちがうテンプレートを使うと…
タテ向きのテンプレートにヨコ向きのレイアウトをすると、表と裏でデザインの向きが逆に印刷されてしまいます。

テンプレートの使い方
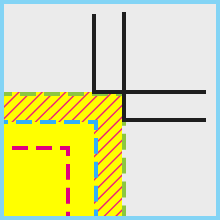
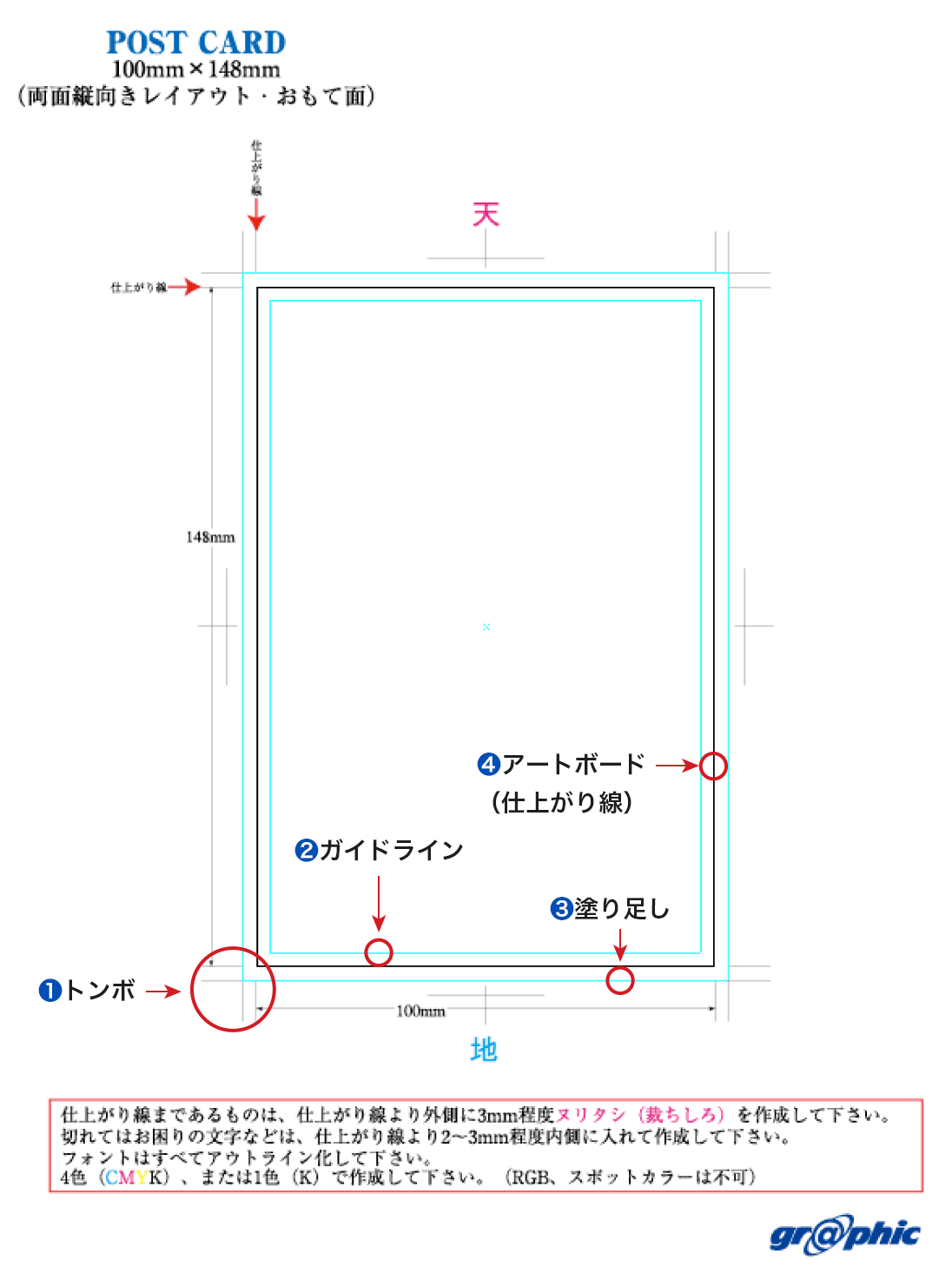
テンプレートの全体図(タテ×タテの場合)


1トンボ
仕上がり位置を示す印。内側の線に合わせて仕上がりサイズにカットします。
2ガイドライン
文字など大事な情報をレイアウトするときの目安。
ガイドラインは印刷されません。
3塗り足し
ふちなし印刷をしたいときは、カットがずれても問題がないように、
写真やイラストをこの線まで伸ばしておきましょう。
4アートボード(仕上がり線)

切れてはいけない文字などは、
この線より内側へお願いします。
塗り足しがないと、どうなるのでしょう?
塗り足しがないと…

写真を仕上がり位置ぴったりにレイアウトしました。ひとまわり大きな紙に印刷して…

4辺をカットして、ポストカードのサイズに仕上げます。

カットの少しのずれで、印刷されていない紙の白い部分が出てしまいました。
塗り足しがあれば…

写真を仕上がり位置より外まで伸ばしました。ひとまわり大きな紙に印刷して…

4辺をカットして、ポストカードのサイズに仕上げます。

写真を伸ばした(塗り足し)のおかげで、カットが少しずれても、きれいなふち無しで仕上がりました。
<関連記事>
テンプレートを使わない場合
ちょっとちがったサイズでカードを作りたい、そんな時は「変型サイズ」のご注文がおすすめ。変型サイズのテンプレートはありませんので、はじめから作ってみましょう!
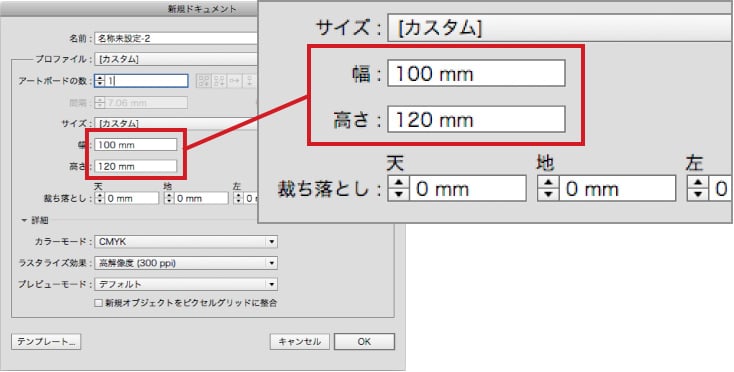
1「ファイル」メニュー「新規」から、「幅」と「高さ」に作りたいサイズを入力します。

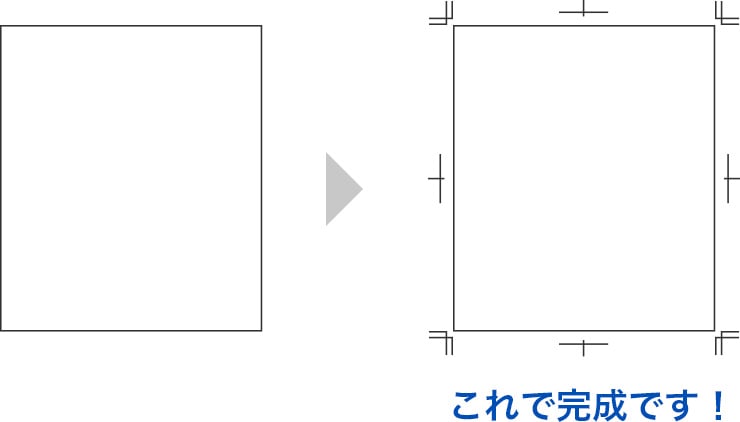
2仕上がりサイズのアートボードができました。トンボを作成しましょう。
アートボードにぴったり重なるよう、長方形ツール![]() で、仕上がりサイズと同じ大きさの四角形を作成します。
で、仕上がりサイズと同じ大きさの四角形を作成します。
- CS3の場合
- → 「フィルタ」メニュー → 「クリエイト」 → 「トリムマーク」
- CS4~の場合
- → 「効果」メニュー → 「トリムマーク」

<関連記事>

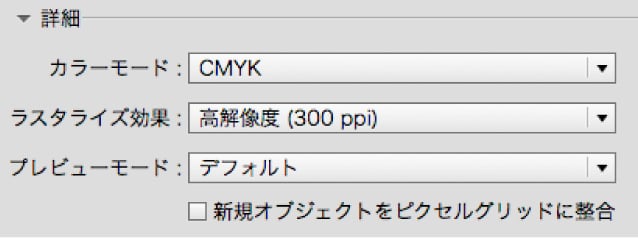
新規ドキュメント作成では、カラーモード「CMYK」、ラスタライズ効果「高解像度(300ppi)」を選び、印刷に最適なデータの設定にしましょう。