作成編レッスン02
画像を準備しよう! ~前編~
お気に入りの写真、せっかくならきれいに印刷したいですよね!ここでは写真をレイアウトする前に、Photoshopでかんたんな画像の編集に挑戦します。

デジカメで撮った写真をそのまま印刷に使うと…
デジカメで撮ったりした写真をそのまま使おうとすると、大きすぎたり小さすぎたりして、きれいに印刷することができません。あらかじめ用途に合わせたサイズにしておくのがポイントです。
画像サイズが大きすぎると…

画像の縮小が必要です。
そのまま縮小してもファイルサイズが大きくなり、データの作成や保存に時間がかかってしまいます。
画像サイズが小さすぎると…

画像の拡大が必要です。
拡大すると画像が粗く印刷されてしまいます。
まずは、解像度とサイズを調整しよう!
解像度とは、画像のきめ細かさを知るための値。dpiやppiという単位で、画像が1インチあたりいくつの点でできているかをあらわします。解像度が低いと仕上がりが粗く、解像度が高過ぎるとデータが必要以上に重たくなってしまいます。
解像度のめやす

72dpi(Web用)

350〜400dpi(印刷用)

Webの画像はパソコンの画面ではきれいに見えますが、印刷するとぼんやり粗くなってしまいます。
解像度とサイズの調整方法
実際に使うサイズで解像度が適切になるよう調整するのがポイント。
後からIllustratorで拡大縮小すると、せっかく調整した解像度が変わってしまいます。
1Photoshopで画像を開きます。
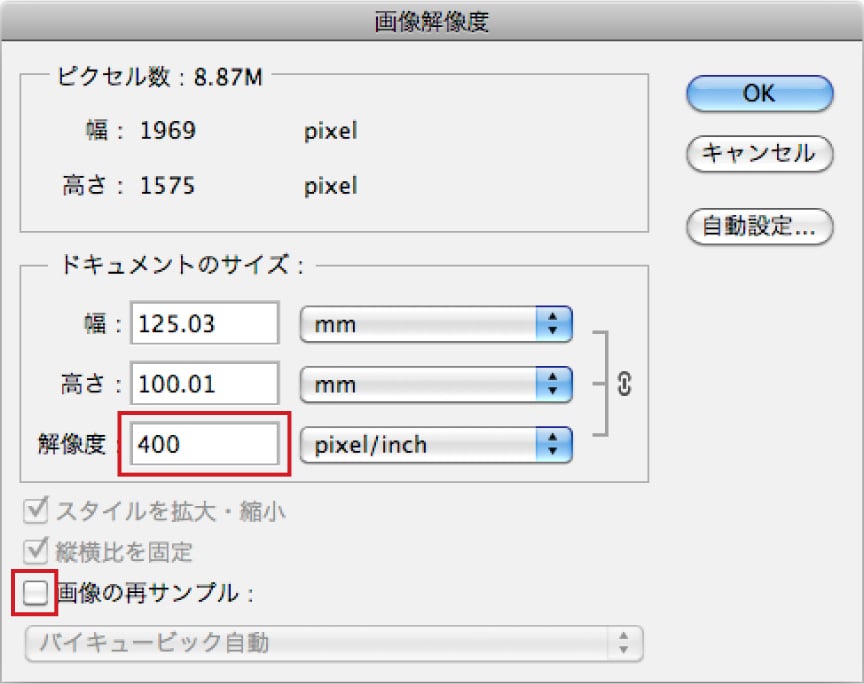
2「イメージ」メニューの「画像解像度」を開きます。
3「画像の再サンプル」のチェックを外して「解像度」に数値(350~400)を入力。

次にサイズの調整をします。
4「画像の再サンプル」にチェックを入れて、「幅」か「高さ」に使用するサイズを入力します。
表示されていたサイズより大きなサイズを入力しても、あまりきれいに印刷できません。
元の画像はできる限り大きなものを用意しましょう。

5「OK」で確定します。

