白版(ホワイト版)の作成方法
クリアファイルやアクキー(アクリルキーホルダー)のデータに必要な白版(ホワイト版)の作り方をご紹介。手順に沿うだけで入稿に必要なデータがばっちり仕上がります。お手持ちのペイント系ソフトでも簡単に作成可能です。それでは早速見ていきましょう。
白版(ホワイト版)とは?
クリアファイルやアクキー(アクリルキーホルダー)など、透明な素材に印刷する場合、色のインクだけだと下地が透けてしまい、絵柄が目立ちません。白版(ホワイト版)とは、これを防ぐために下地に白インクで印刷することをいいます。また、白を用いたデザインや、意図的に透ける、透けない部分を使い分けることで表現の幅を広げることもできます。


白版(ホワイト版)印刷データの作り方
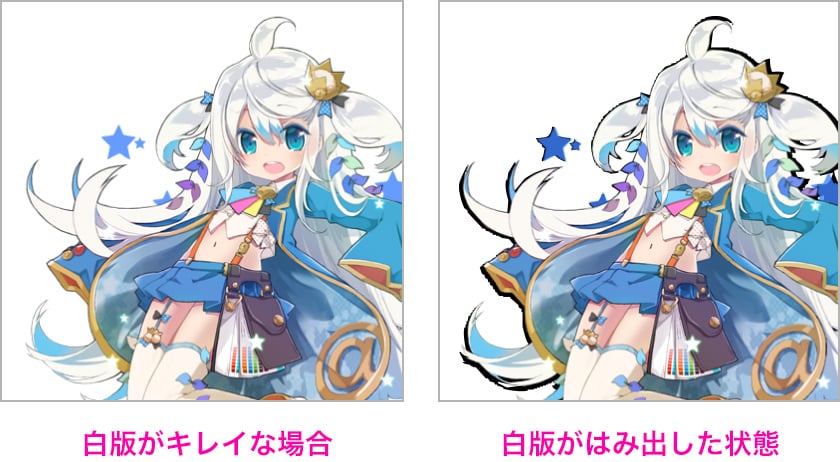
デザインデータ全面に対応した図のような白版(ホワイト版)を作成します。

おすすめPhotoshop、CLIP STUDIO PAINT(クリスタ)、SAIなどペイントソフトでの作成方法
ここではPhotoshopを例に解説します。他のペイントソフトでも同様の手順で作成可能です。
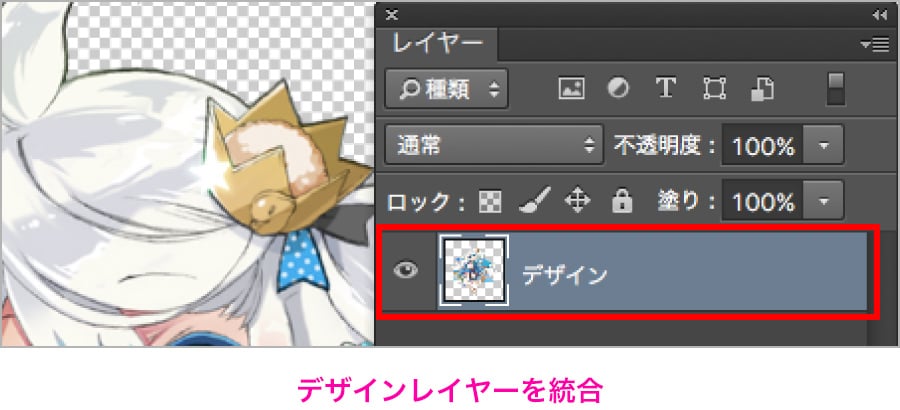
step1デザインレイヤーを統合する
白版を作成するデザインデータを1枚のレイヤーに統合します。
step2白版(ホワイト版)を生成する範囲を選択
統合したデザインの輪郭を選択ツールにて選択状態にします。
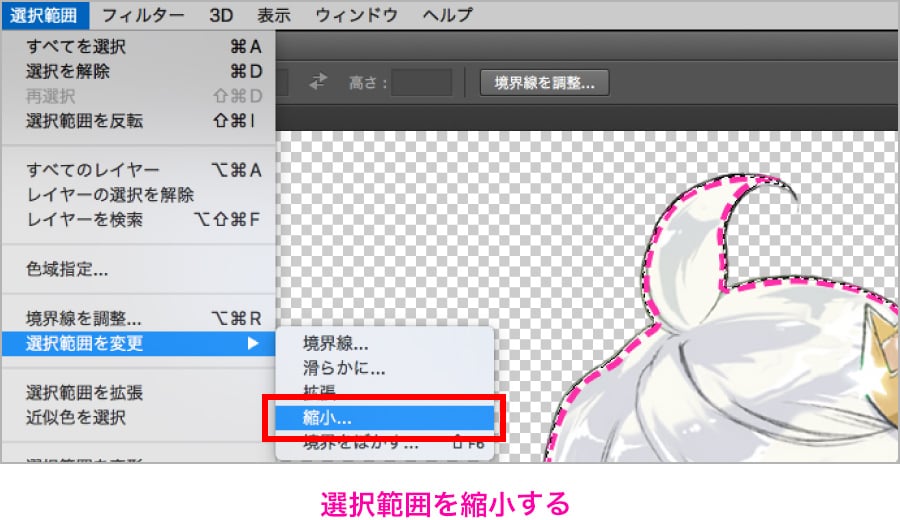
レイヤを選択した状態で、「選択範囲>選択範囲を読み込む」を使うと簡単に輪郭を選択できます。step3選択範囲をオフセット(等距離で縮小)する
デザインの輪郭を選択した状態で縮小(「選択範囲>選択範囲を変更>縮小」から選択範囲を0.2mm(解像度350dpiであれば約3pixel))します。縮小する幅は印刷する素材によって最適な値が異なります。
〈商品別オフセット値〉
- クリアファイル/クリアファイルバッグ/クリアポスター/クリアしおりなどのPP素材…-0.2mm(約3px)
- 上記以外の商品(アクリルグッズやシールなど)…-0.1mm(約1px)
解像度に応じたサイズを計算できます。
白版をデザインよりやや小さく作成することによって白版がデザインからはみ出すのを防ぎ、より綺麗な仕上がりとなります(この工程を「細らせ」と呼びます)。PP素材は印刷時に伸縮するため、縮小幅を少し大きめにしておきます。
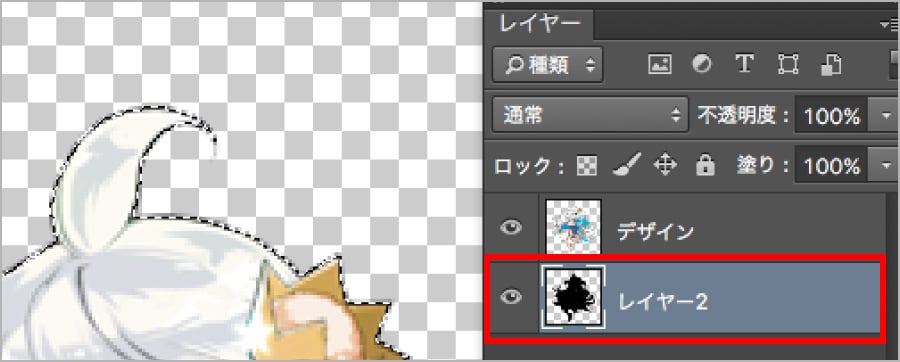
step4選択範囲を黒ベタで塗りつぶす
STEP3で選択した状態のまま新規レイヤーを作成し、縮小した選択範囲をバケツツールなどを用いて黒ベタ(K100%)で塗りつぶします。RGBモードの場合はR0G0B0で塗りつぶします。なお、白版の濃度は諧調が綺麗に反映されにくいため、基本的には濃度100%のベタのみで作成します。
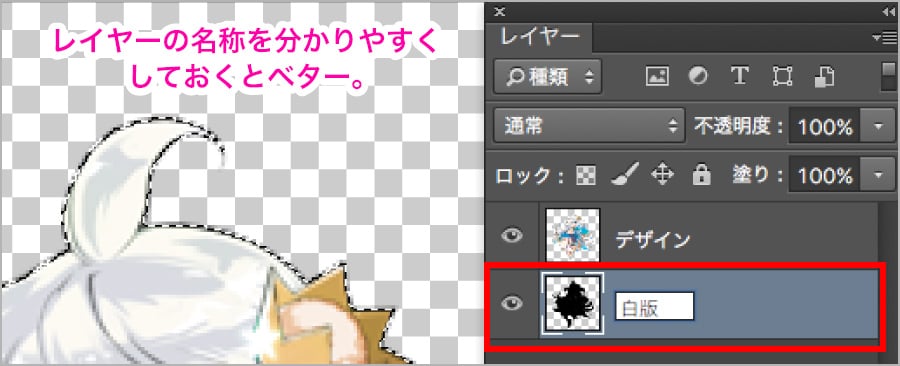
最後にレイヤーに「白版」などの名称をつけ、デザインレイヤーと別で保存すれば白版の完成です。
商品によってはデザインと白版を別ファイルとして入稿する必要があります。その場合は位置がずれないようファイルを複数作成し、それぞれのレイヤーを残して保存します。
Illustratorでの作成方法
step1デザインに沿ったパスデータを作成する
デザインデータの輪郭に沿ったパスデータを作成します。
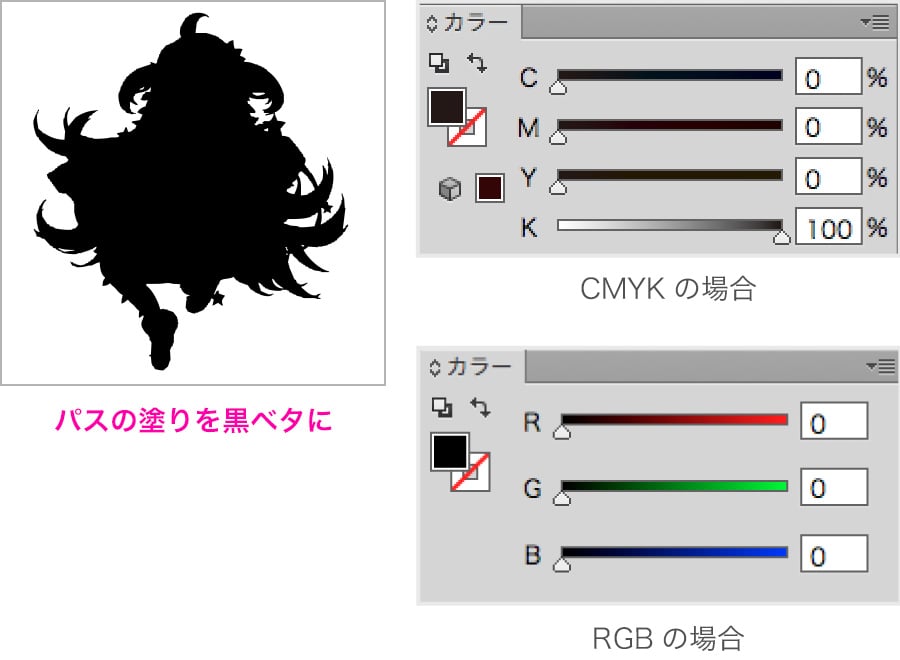
step2パスの塗りを黒ベタにする
作成したパスデータの塗りを黒ベタ(K100%)にします。RGBモードの場合はR0G0B0にします。また、線の太さは0にしておきます。
step3パスをオフセット(等距離で縮小)する
パスを選択した状態で「効果>パス>パスのオフセット」でオフセット値を入力します。縮小する幅は商品素材によって最適な値が異なります。
〈商品別オフセット値〉
- クリアファイル/クリアファイルバッグ/クリアポスター/クリアしおりなどのPP素材…-0.2mm(約3px)
- 上記以外の商品(アクリルグッズやシールなど)…-0.1mm(約1px)
「オブジェクト」メニューの「パスのオフセット」では、元のパスに対してオフセットされたパスが追加で作成されますので、オフセット前のパスを削除していただく必要があります。
解像度に応じたサイズを計算できます。
step4アピアランスを分割する
この状態だとオブジェクトの輪郭は元のサイズのままなので、輪郭のサイズを小さくします。
オフセットしたパスデータを選択し、「オブジェクト>アピアランスを分割」を選択します。輪郭が元のサイズより小さくなっていることを確認したら白版の完成です。白版はデザインレイヤーとは別のレイヤーに保存しておきましょう。
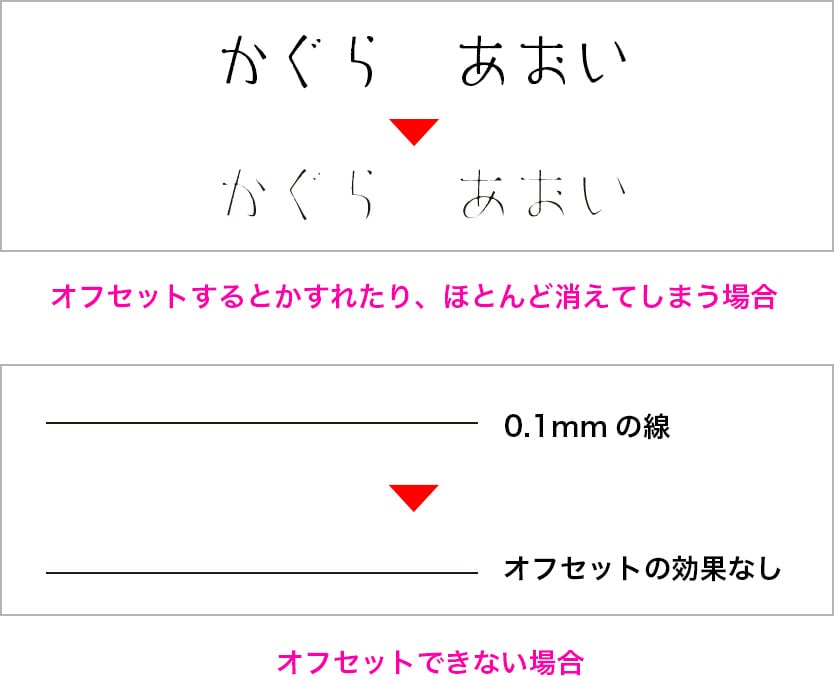
〈白版(ホワイト版)を作成しない方が良いケース〉
小さな文字や細い線はデザインと白版とのズレが目立ってしまうので、図のような箇所には白版を作成しないことをおすすめします。

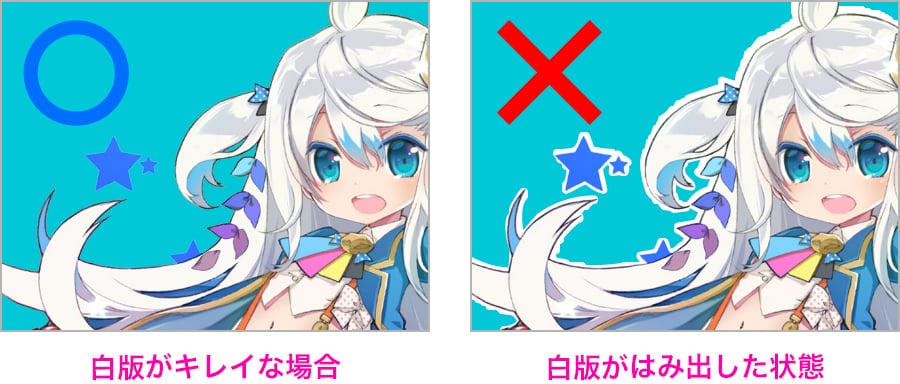
〈白版(ホワイト版)がうまくできているか、入稿前のチェックポイント〉
白版データに不備がないか入稿前にもう一度確認しておきましょう。デザインレイヤーの下に白版レイヤーを置き、両方を表示させます。デザインから白版レイヤの黒がはみ出していないかを確認しましょう。はみ出している場合、細らせ(オフセット)ができていないか、白版の位置がデザインとずれている可能性があります。